分类 学习OpenERP 下的文章
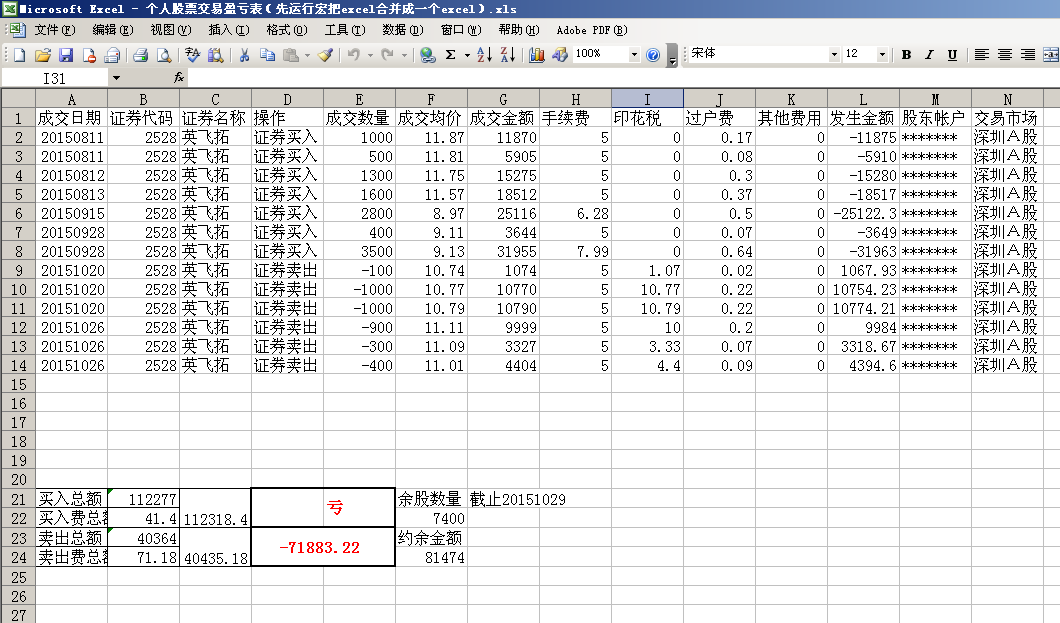
【杜哥Duuge.com原创】最新2015个人股票交易盈亏表(先运行宏把excel合并成一个excel)
最新2015,转载请留言刘明谢谢合作!
简要说明:
1、从佣金宝国金证券交易软件中导出excel到电脑并命名为04.xls等;
2、用宏把导出的单个excel合并为一个excel;
3、手工筛选或用vlookup挑选各个股到单独表中去;
4、盈:数值大于0时条件格式中设定字体为红色字,小于0时字体颜色白色(骗眼睛看不到白色字);亏则相反。
下载最新2015:个人股票交易盈亏表(先运行宏把excel合并成一个excel).xls
英式下午茶到底有多讲究?
极想办一场《英式下午茶会》
英式下午茶到底有多讲究?.doc
FengOffice简体中文完整汉化包20151004
做了统一称谓:前端看到的称谓与后台称谓统一对应起来,避免后台找不到前端的设置的位置在哪。
修正英文语法变得更符合中文语法,英文是洋文,倒叙式语法,中文则语法相反。
下载一、本站fengoffice-zh_cn-20151004.zip
下载二、https://github.com/leangjia/fengoffice-zh_cn
可维护的css
摘自:http://html-js.com/article/Mysterious-CSS-can-be-maintained-CSS%203166
执笔的蜗牛 发布在神秘的css2015年9月17日view:653
举一个栗子,通常在一个web里面,按钮总是多样化的,比如白色的取消按钮、橙色的提交按钮和各种大小的其他按钮,又或者后期需要改变的维护。
enter image description here
下面的一段css是实现上面“i am button”按钮的样式
button{
padding:6px 16px;
border:1px solid #446d88;
background:#58a;
box-shadow:0 1px 5px gray;
color:#000;font-size:20px;
line-height:30px;
}
现在上面的字体大小和字体的行高都为绝对值,倘若想要字体大小为30px按钮,而整个按钮看起来要与原来的一样,只是变大了一点,那么为了实现第二个按钮,我添加了一下的代码:
.button-big{
padding:9px 24px;
box-shadow:0 2px 7px gray;
font-size:30px;
line-height:45px;
}
enter image description here
在实现这个按钮之前,被做了不少的计算,同时css里面产生了四行代码,如果还加上不同颜色的按钮,以此类推,- 。-!彻底奔溃了。
所以,我们要有一个更好的方法。
既然是想整个按钮变大,那么字体行高就一定有相联的关系,字体的大小和行高我们可以用以下的写法
font-size:125%; /默认字体为16px=100%/
line-height:1.5;
是的,不仅仅是行高,padding、box-shadow都有着关联,而可以border保持不变。那么,就可以想到一个相对的长度单位—em。这个按钮整体css如下:
button{
padding:.3em .8em;
border:1px solid #446d88;
background:#58a;
box-shadow:0 .05em .25em gray;
color:#000;
font-size:125%;
line-height:1.5;
}
enter image description here
这个按钮跟本文第一个按钮是一致的,根据需求,需要把按钮变大,那么我们只需添加以下的代码,即可。
.button-big{font-size:180%;}
enter image description here
由此可看出,css代码可维护性的重要性。
于是,我们在开发前,需要思考,以便以后不仅是在维护上还是二次开发,都有很大帮助。
就以按钮这个常见的例子来说,按钮的大小里面包括字体的大小、按钮的长宽、按钮的边框大小,按钮的颜色包括按钮的字体颜色、边框颜色、背景颜色等等。而前面提到的也是我们最常改变的属性。常常,在改变的过程中,我们需要以更快的速度、更少的重复代码来实现效果,这样才能更高效的创造价值。
Feng Office 3.3.0.4简体中文汉化plugins默认缺失zh-cn.php文件无内容
下载的版本是Feng Office 3.3.0.4,在SF上下载的,在github下载的版本安装失败只能在SF下载来玩汉化。
FengOffice的公共工具/public/tools里汉化,发现无法对workspaces和mail和core_dimensions进行汉化。
进入plugins目录,分别进入workspaces、mail、core_dimensions三个目录对应的language中,从en_us目录下的lang.php文件获取内容,粘贴至zh_cn目录下的lang.php文件,即可在/public/tools中进行汉化翻译了。